オンラインプレビュー:https://calendar.xym.im/
オープンソースのアドレス:https://github.com/xyxc0673/calendar-remark
紹介#
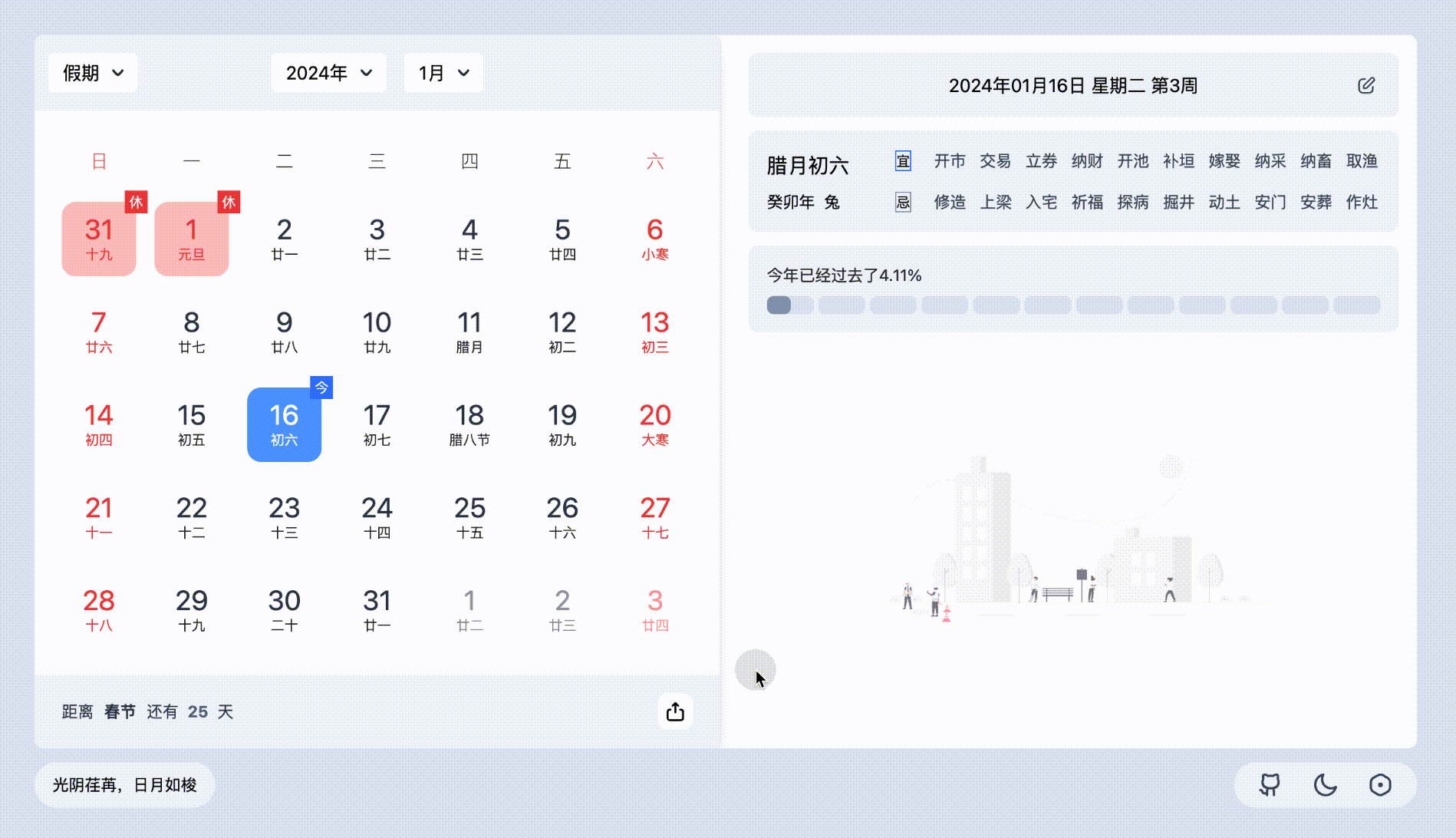
Calendar Remark は、シンプルなデザインで、マークアップと共有画像の生成が可能なカレンダーです。PWA、ダークモード、レスポンシブデザインなどの機能をサポートしています。
最初の要件は、年次休暇中に、会社の休暇スケジュールが国の法定休暇スケジュールと異なる場合があります。この場合、この会社のスケジュールを他の人に「同期」する必要がある場合、既存のカレンダーツールではこの要件を実現することはほとんど不可能です。そのため、この需要が非常に少ないツールは、約 2 週間の開発の後、オンラインで使用できるバージョンが完成しました。
現在、Calendar Remark は以下の機能をサポートしています:
- 基本的な農暦カレンダー + 祝日カレンダー(lunar-typescriptに感謝)
- 特定の日付をカスタムマークし、共有画像を生成する
- 現在の年の進捗状況
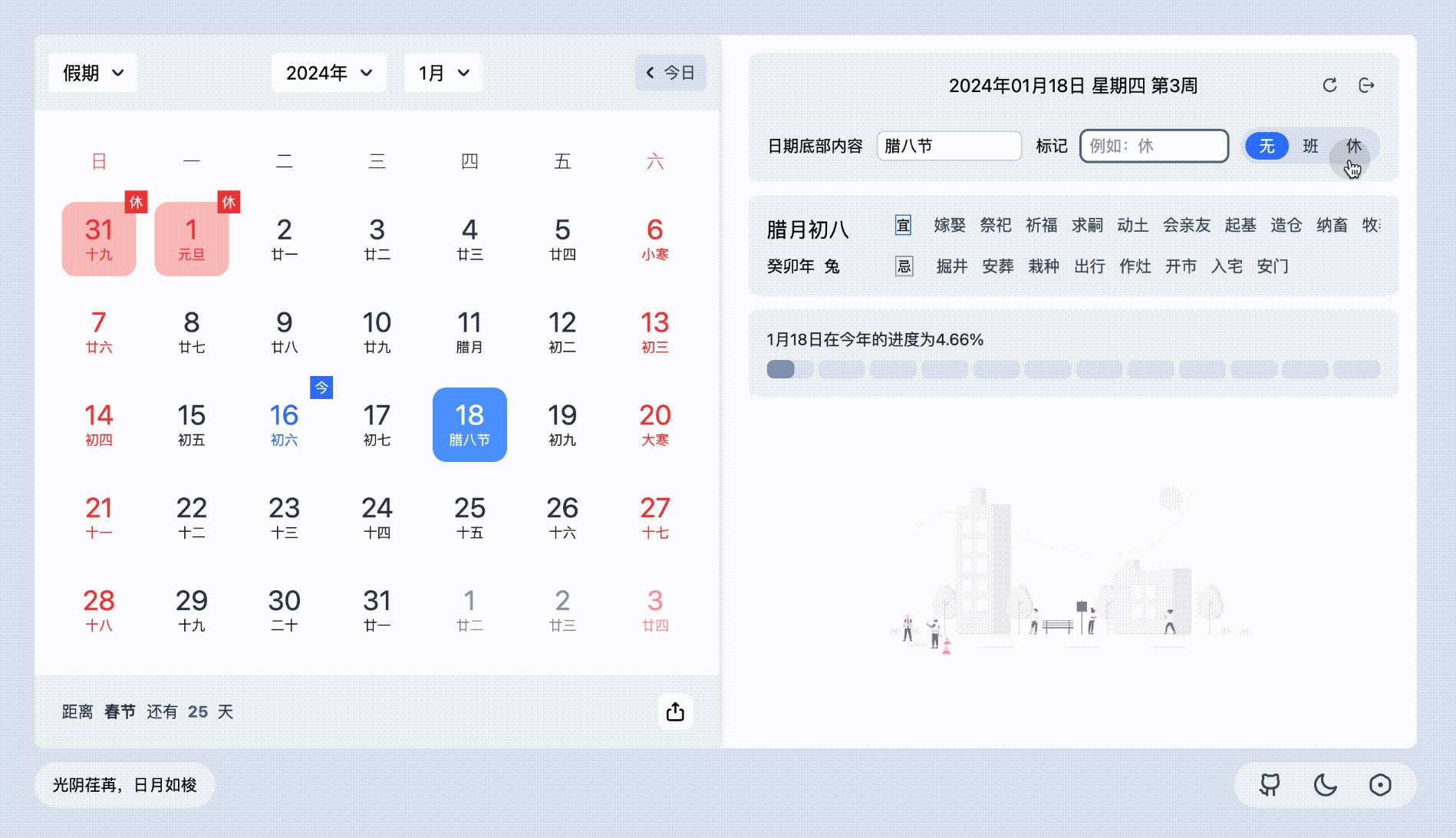
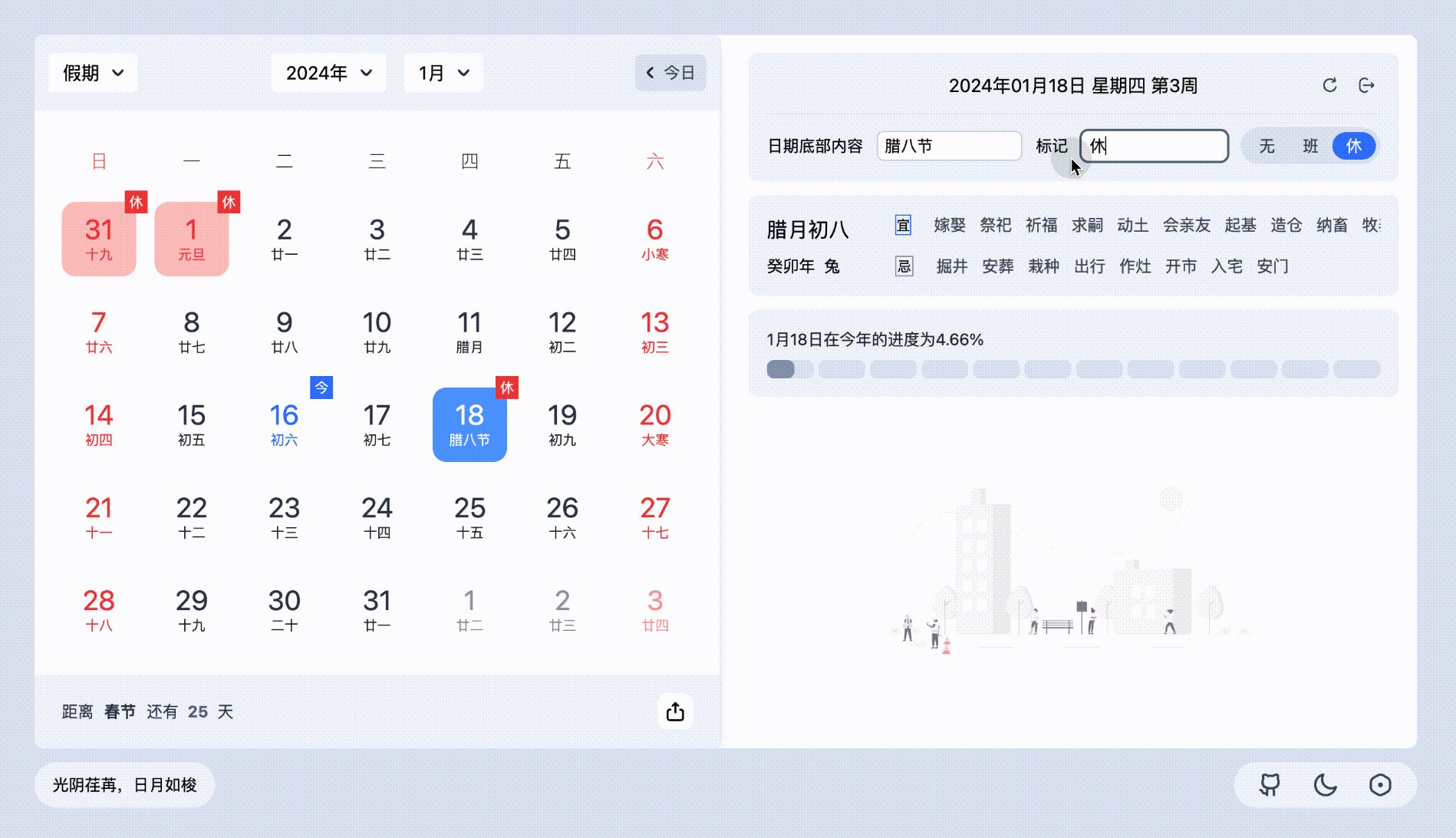
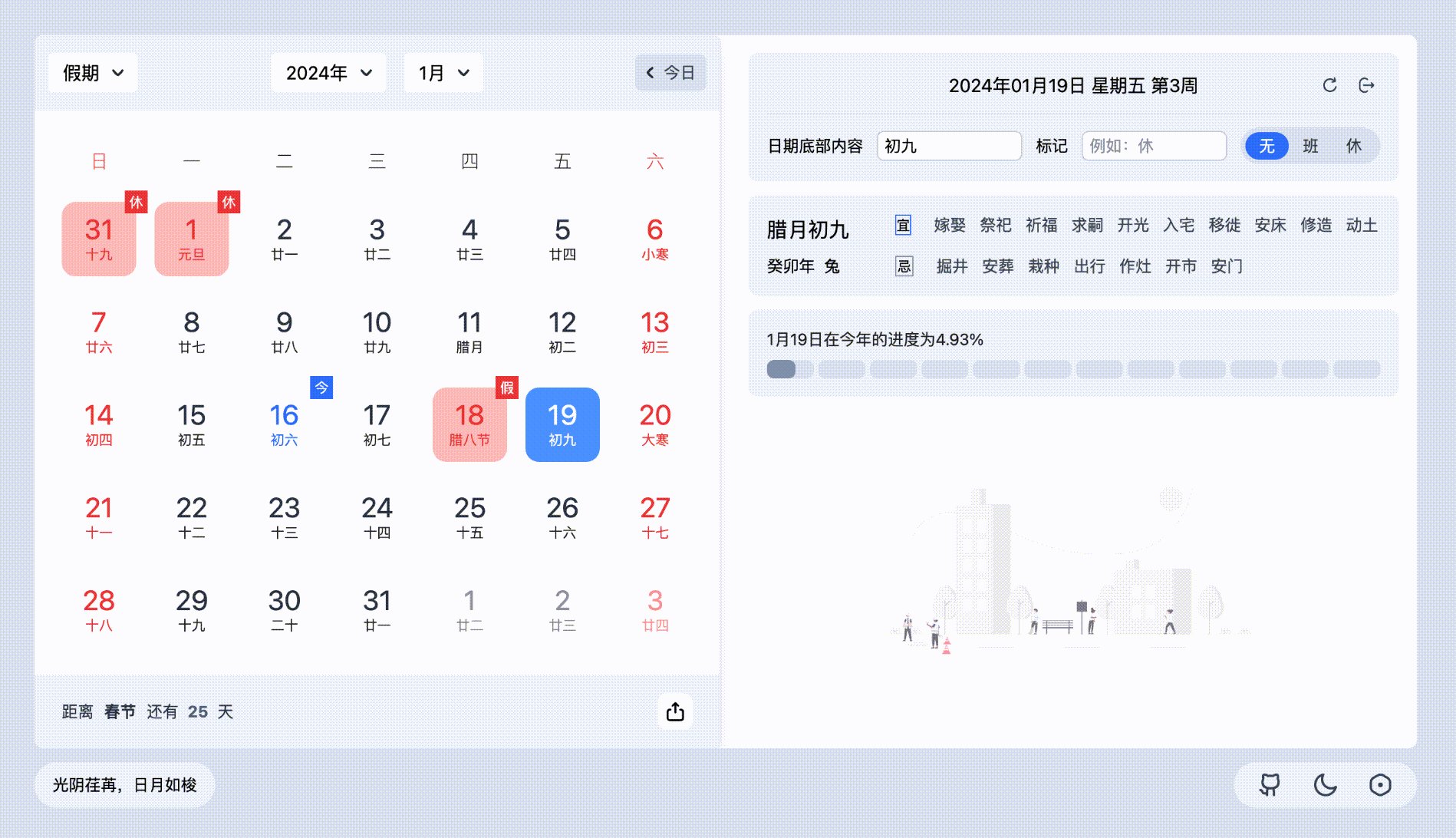
カスタムマークの使用手順は次のとおりです:
- カスタマイズしたい日付を選択し、右側の編集ボタンをクリックします。
- 展開された編集ボックスで、日付の下部のコンテンツまたは右上のマークを変更します。
- また、勤務と休暇の 2 つの状態には特定の表示効果があります。編集コンテンツ + スタイルを直接変更するために、右端のラジオグループで切り替えることができます。

AI プロンプト#
ここで、興味深い実践を共有します。Calendar Remark の最初の有効なコード行は、ほとんどが Github Copilot と ChatGPT 4 を使用して生成されました。その後、AI を活用したプログラミングを大量に実践しました。
たとえば、Calendar Remark の本体はカレンダーアプリで、使用されている技術スタックは React + TypeScript + Tailwind CSS です。Copilot との質問対話は次のようになります。
私:tailwindcss を使用してカレンダーを実装し、ユーザーが異なる月を切り替えることができるようにします。
私:実際の日付を使用して日付を埋めます。
私:ユーザーは年を切り替えることもできます。
私:中国語を使用します。
私:ユーザーの現在の日付をハイライトします。
わかりますよね、自分の要件をより明確に把握できれば、対話の中でより要求に近い回答を得ることができます。たとえば、上記の対話は次のように変更できます。
あなたは React をよく知るマスターとして、React + TypeScript + Tailwind CSS を使用して中国語のカレンダーを実装し、ユーザーが異なる月や年を切り替え、現在の日付をハイライトし、実際の日付で日付を埋めることができる完全に実行可能なコードを提供してください。
イースターエッグ#
最後に、初期バージョンのいくつかのスクリーンショットを共有します。実際には、最初の段階では、コア機能が最も重要であり、他の機能は後でゆっくり追加することができます。
ただし、初期段階ではアニメーションの微調整に多くの時間を費やし、後で画面に「イースターエッグ」を埋め込みました😂、誰が最初に見つけることができるかわかりません

また、他のコードの部分に興味がある場合は、コメントセクションでお知らせください。後でそれに基づいてプロジェクト全体を振り返ります。