开源地址:https://github.com/xyxc0673/calendar-remark
介绍#
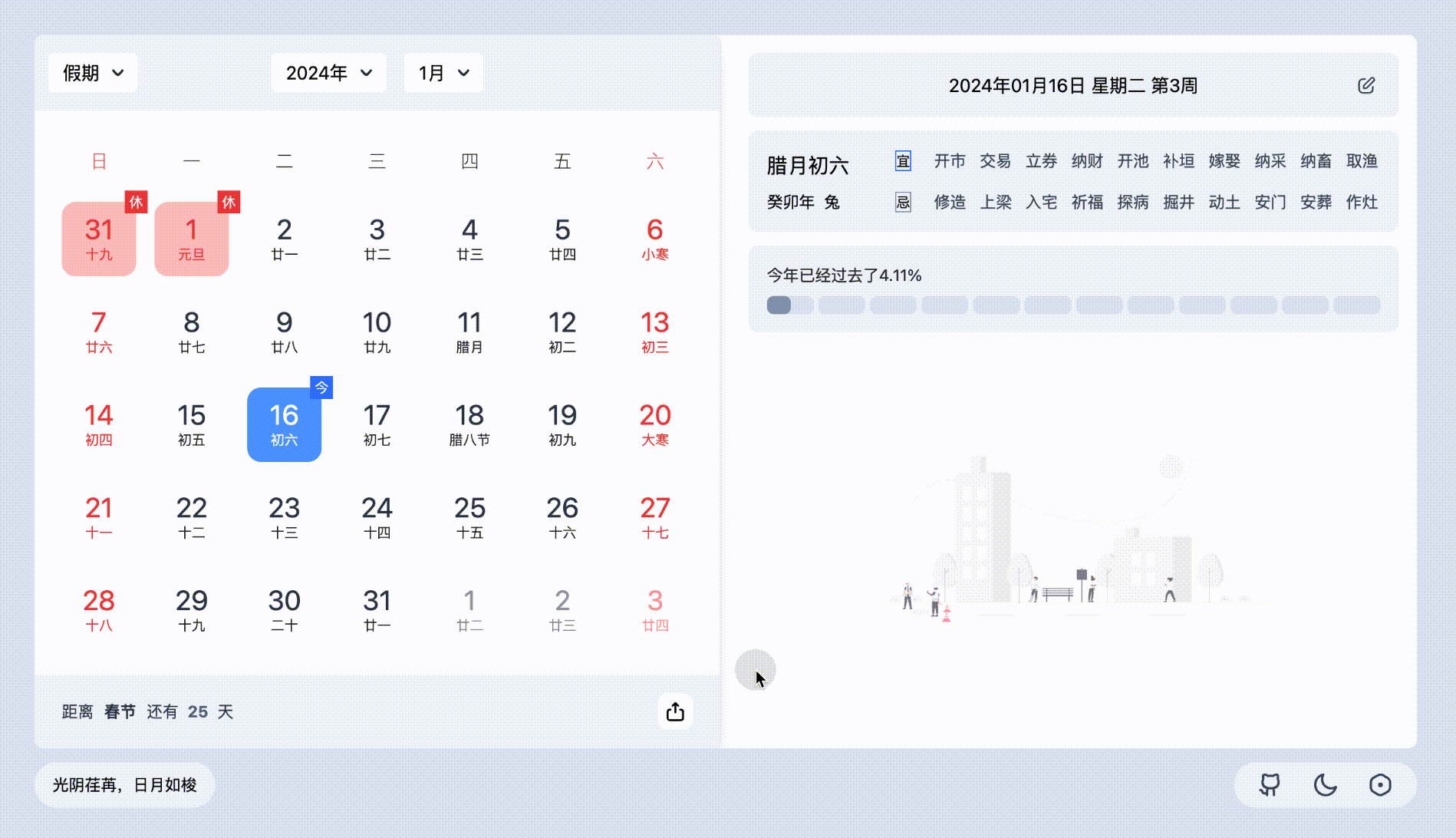
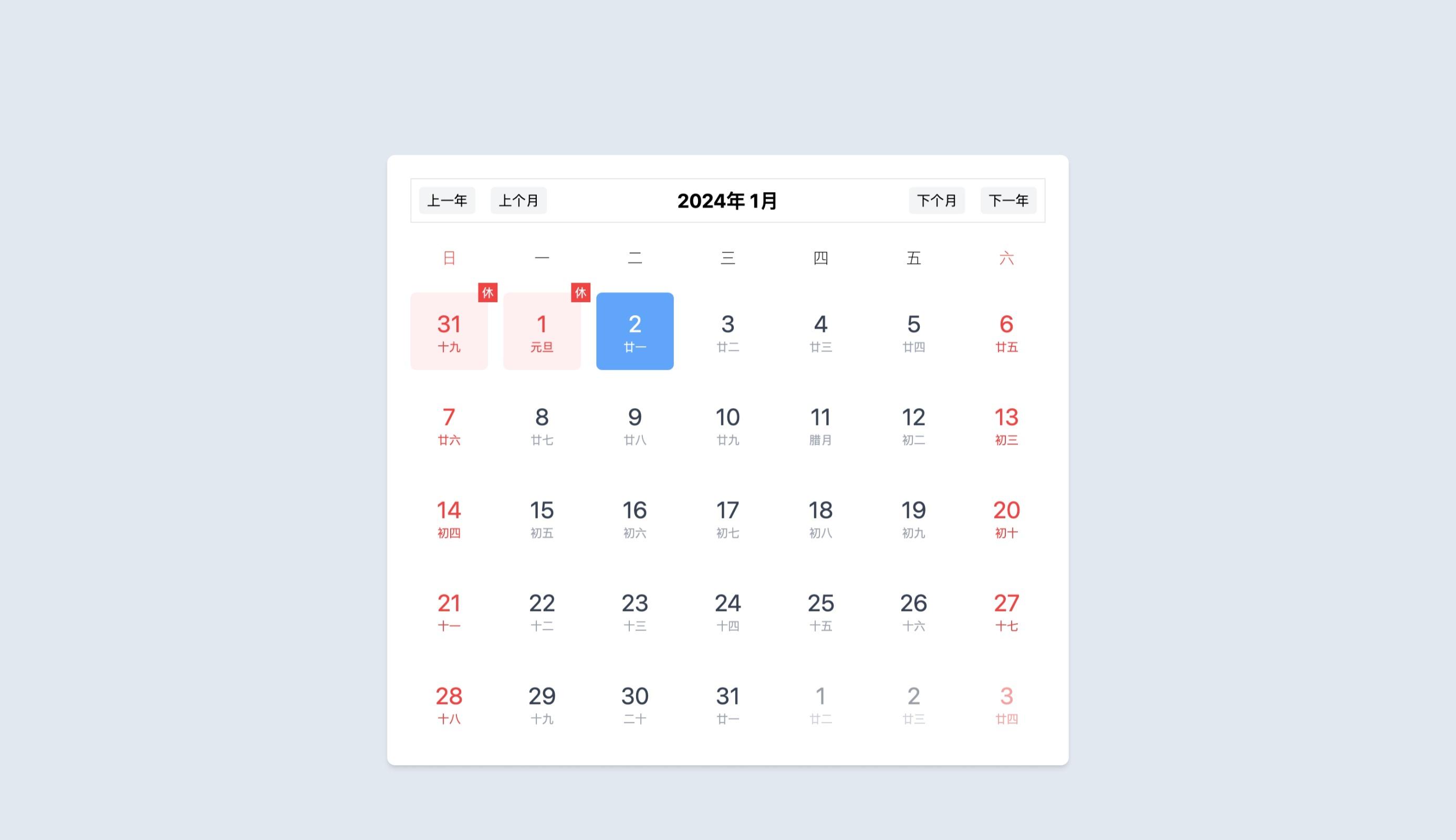
Calendar Remark 是一款设计简洁,可供标记以及生成分享图的日历,支持 PWA、Dark Mode、Responsive Design 等特性。
最开始的需求源自于每年节假日放假时,公司的放假安排可能和国家法定节假日放假安排不太一样。此时如果需要将这个公司的安排 “同步” 给其他人的话,现有的日历工具基本上没办法实现这个需求,所以这个需求量极小的工具在大约两个星期的开发后完成了可上线的版本。
目前 Calendar Remark 支持以下的功能:
- 基本的农历日历 + 节假日日历(感谢 lunar-typescript)
- 自定义标记特定的日期,并且生成分享图
- 当前时间的年进度
自定义标记的使用流程是:
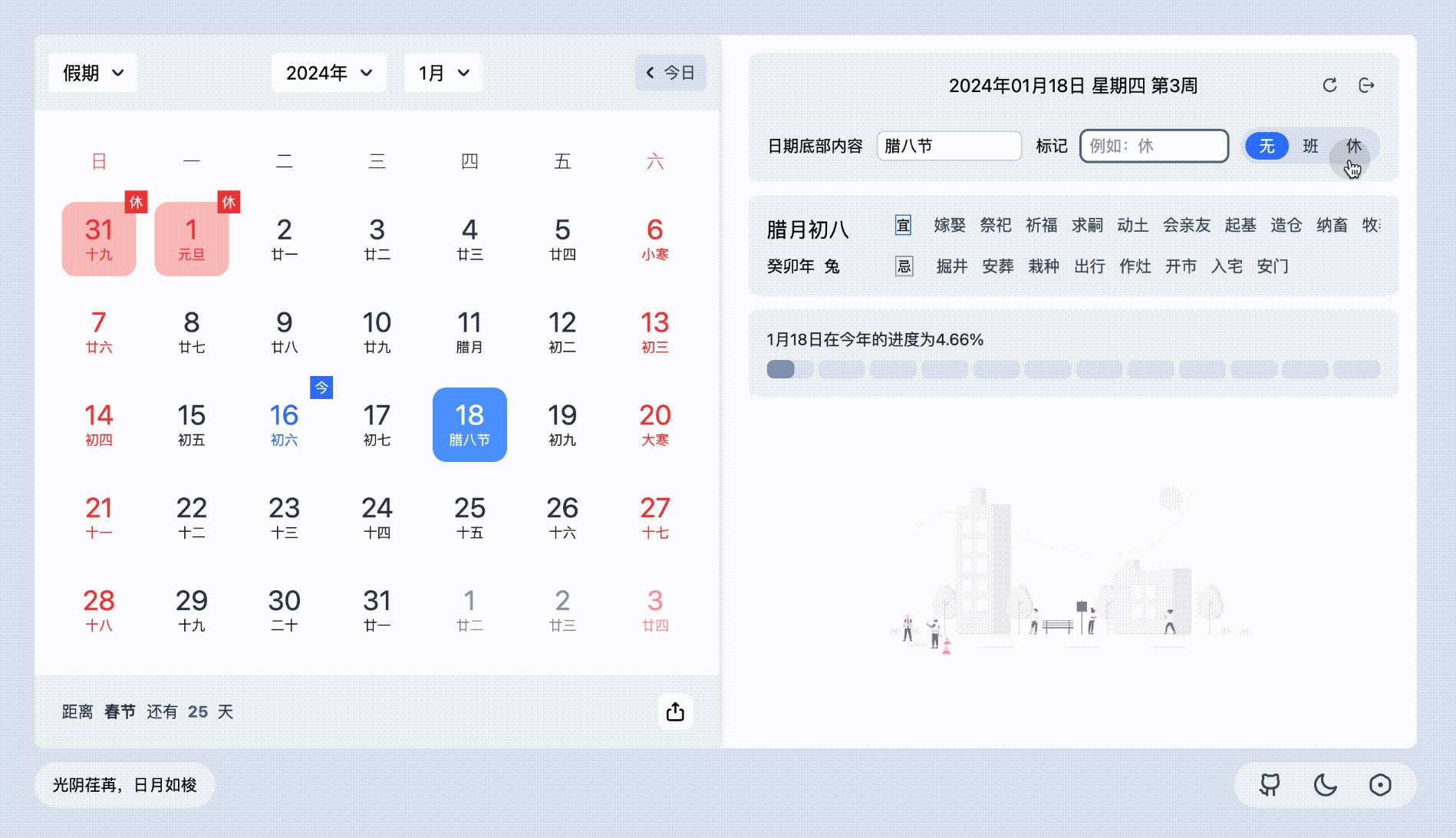
- 选中想要自定义的日期,在右边点击修改按钮
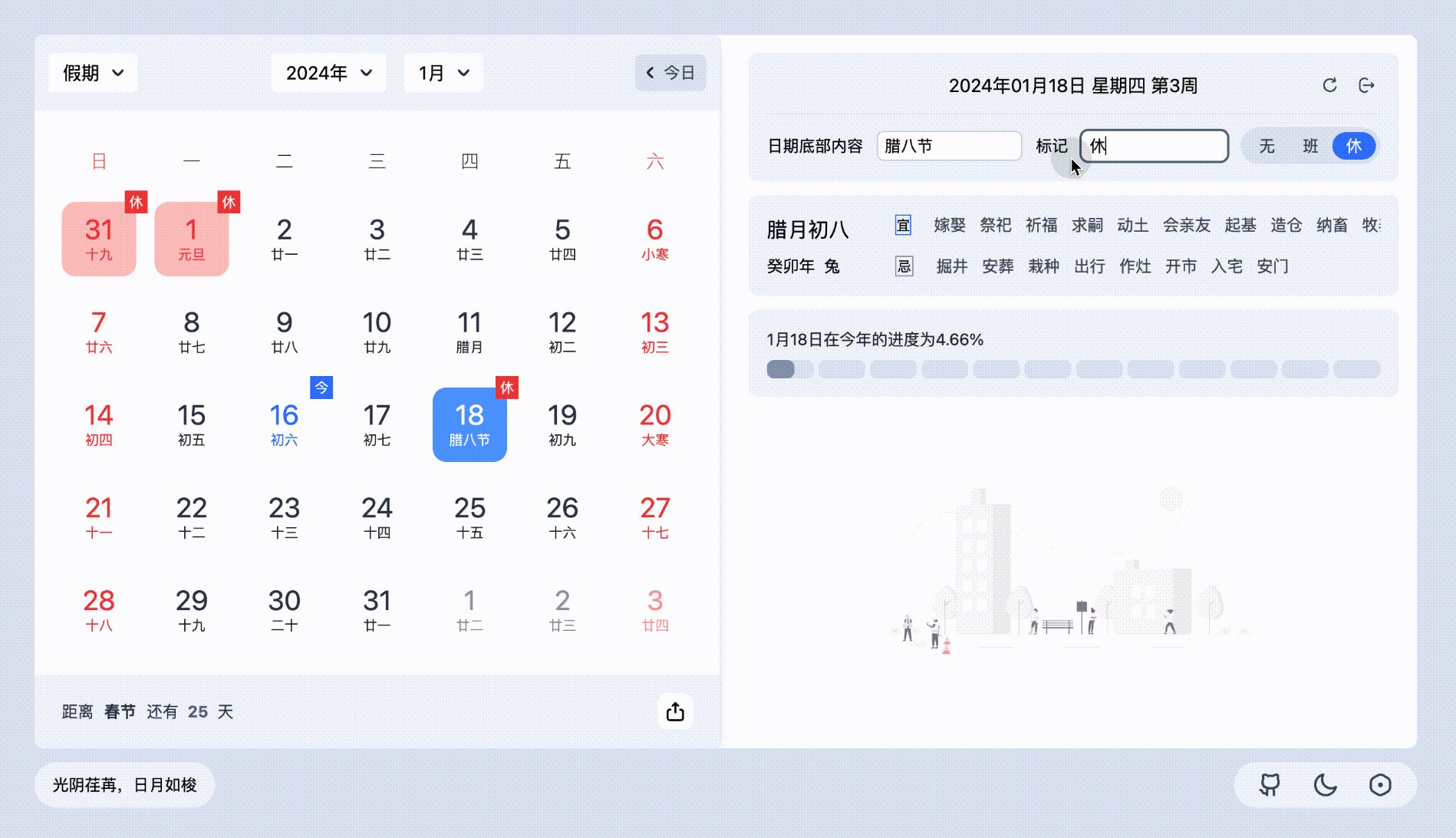
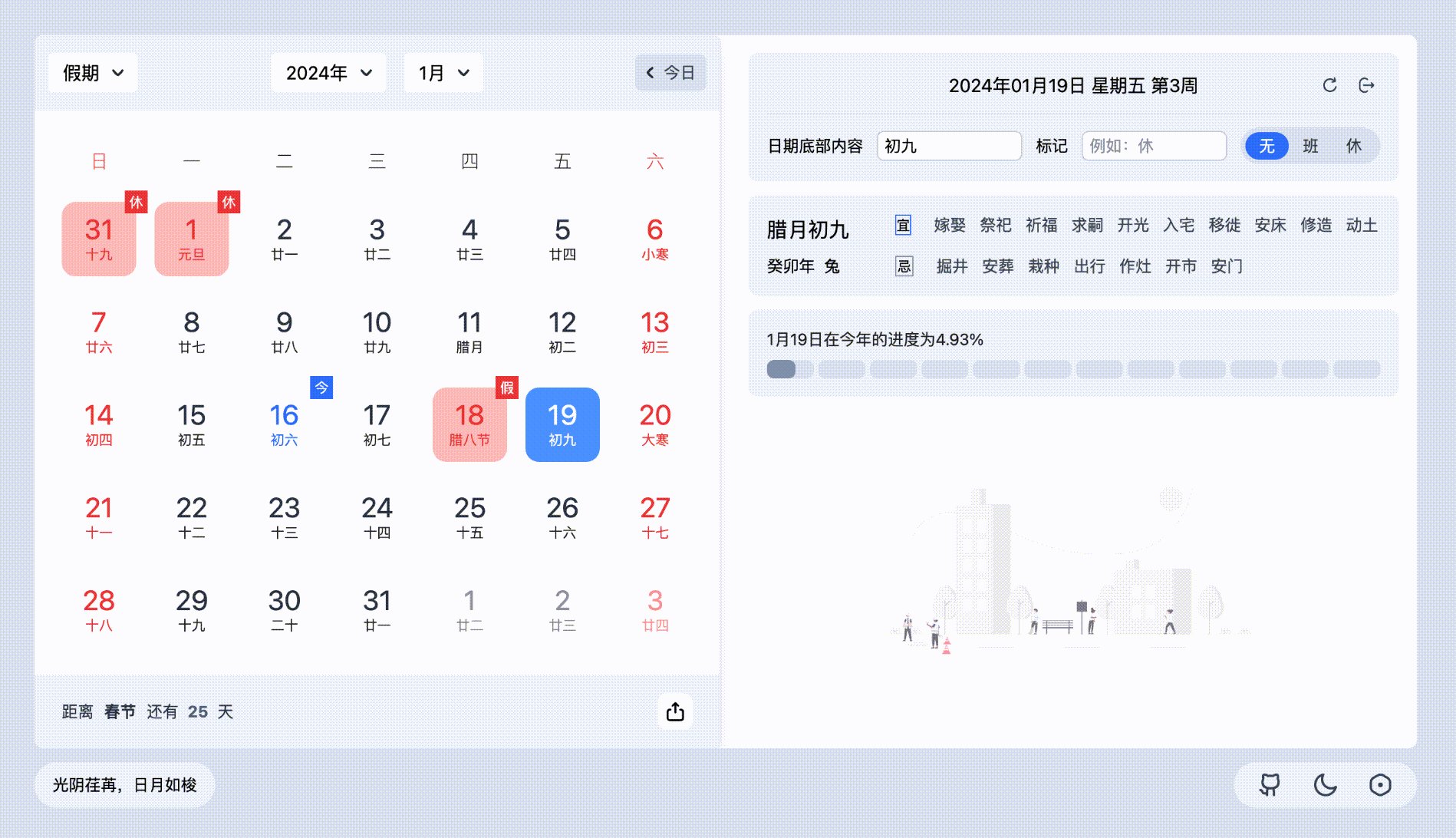
- 在展开的编辑框中修改日期底部的内容或者右上角的标记
- 另外对于班和休这两种状态是会有特定的显示效果,可以直接在最右边的 Radio Group 中切换直接修改编辑内容 + 样式

AI Prompt#
在这里分享一个有趣的实践,Calendar Remark 的第一行有效代码基本上是使用 Github Copilot 和 ChatGPT 4 生成的,后面也大量实践了 AI 辅助编程。
例如 Calendar Remark 的本体是一个日历应用,使用的技术栈是 React + TypeScript + Tailwind CSS,与 Copilot 的提问对话如下
Me: 使用 tailwindcss 实现一个 calendar,用户可以切换不同的月份
Me: 使用真实的日期填充日期
Me: 用户还可以切换年份
Me: 使用中文
Me: 高亮用户当前日期
可以看到,如果能更清楚的知道自己的需求,那么在对话中可以获得更接近要求的答案,例如上面的对话可以改成:
你作为一个熟悉 React 的大师,使用 React + TypeScript + Tailwind CSS 实现一个中文 Calendar,用户可以切换不同的月份、年份,并且高亮当前的日期,使用真实的日期填充日期,给出完整可以运行的代码
彩蛋#
最后,分享早期版本的一些截图,其实可以看到,一开始的时候,核心功能是最重要的,其他的都可以在后期慢慢添加
不过前期也花了挺多的时间在动画的微调上,后面还在界面上埋了一个 “彩蛋”😂,不知道谁能第一个找出来

另外如果大家对其他部分的代码感兴趣的话,可以在评论区说出来,后面抽空再根据这些对整个项目复盘一下。