開源地址:https://github.com/xyxc0673/calendar-remark
介紹#
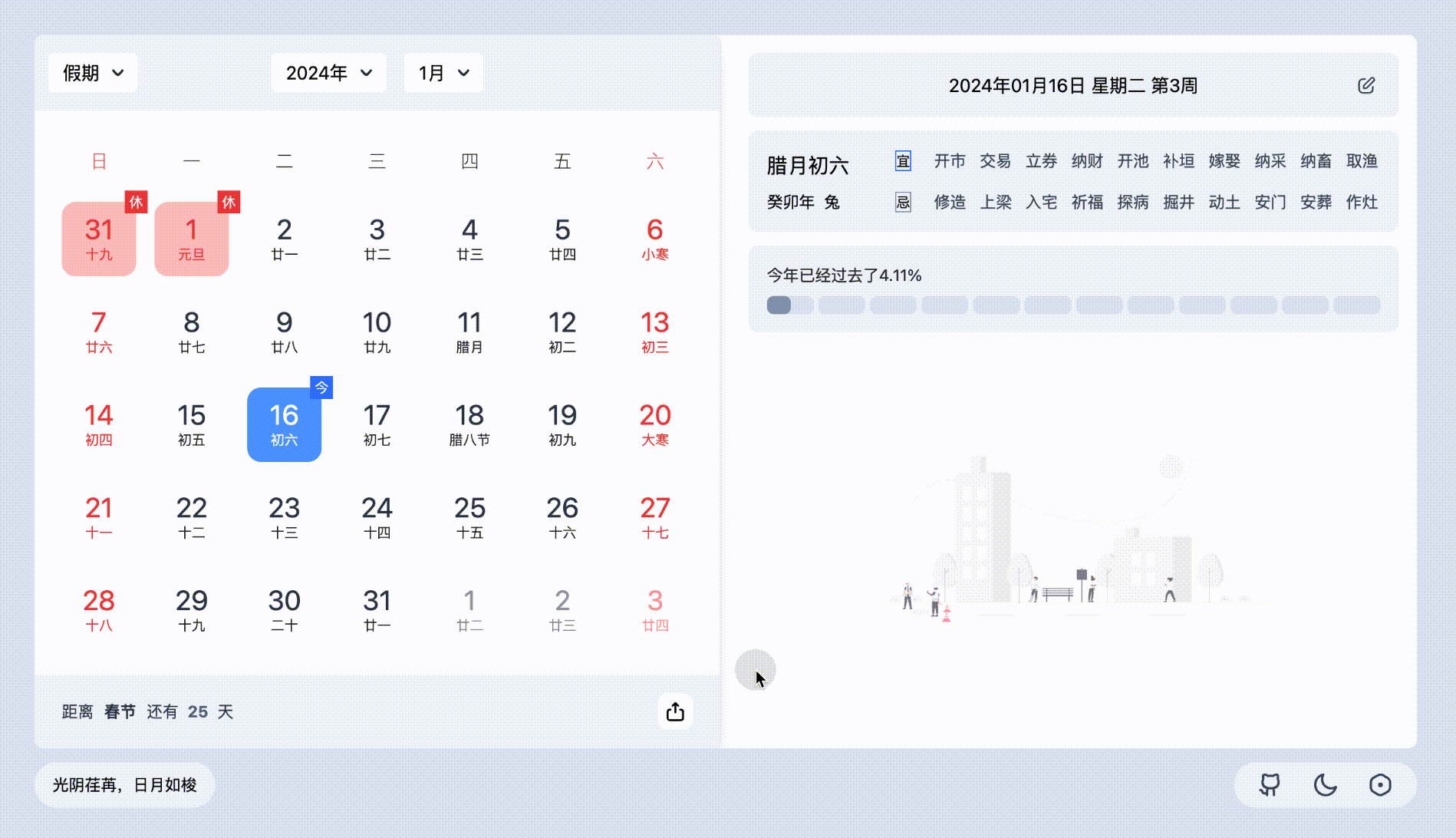
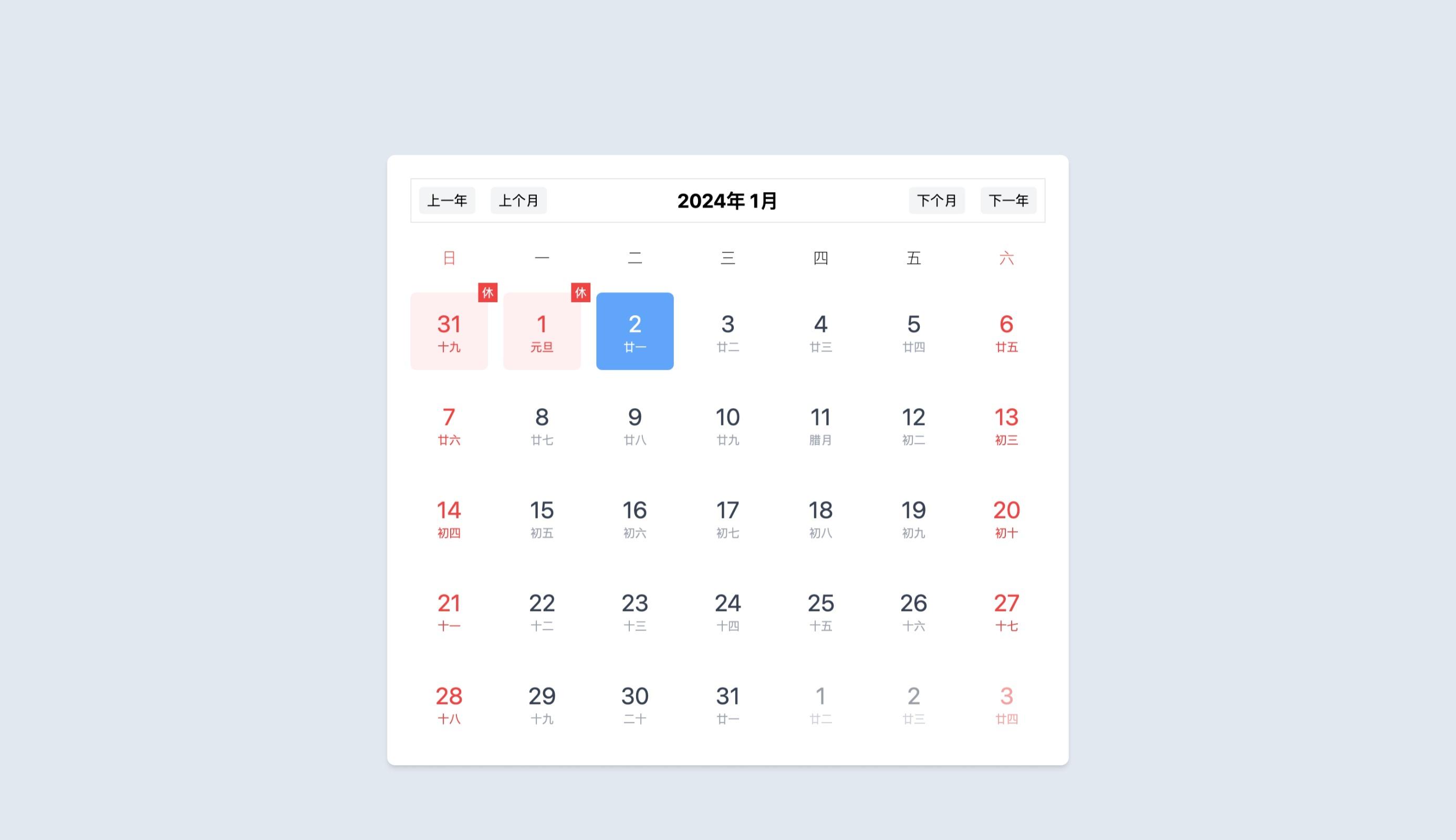
Calendar Remark 是一款設計簡潔,可供標記以及生成分享圖的日曆,支持 PWA、Dark Mode、Responsive Design 等特性。
最開始的需求源自於每年節假日放假時,公司的放假安排可能和國家法定節假日放假安排不太一樣。此時如果需要將這個公司的安排 “同步” 給其他人的話,現有的日曆工具基本上沒辦法實現這個需求,所以這個需求量極小的工具在大約兩個星期的開發後完成了可上線的版本。
目前 Calendar Remark 支持以下的功能:
- 基本的農曆日曆 + 節假日日曆(感謝 lunar-typescript)
- 自定義標記特定的日期,並且生成分享圖
- 當前時間的年進度
自定義標記的使用流程是:
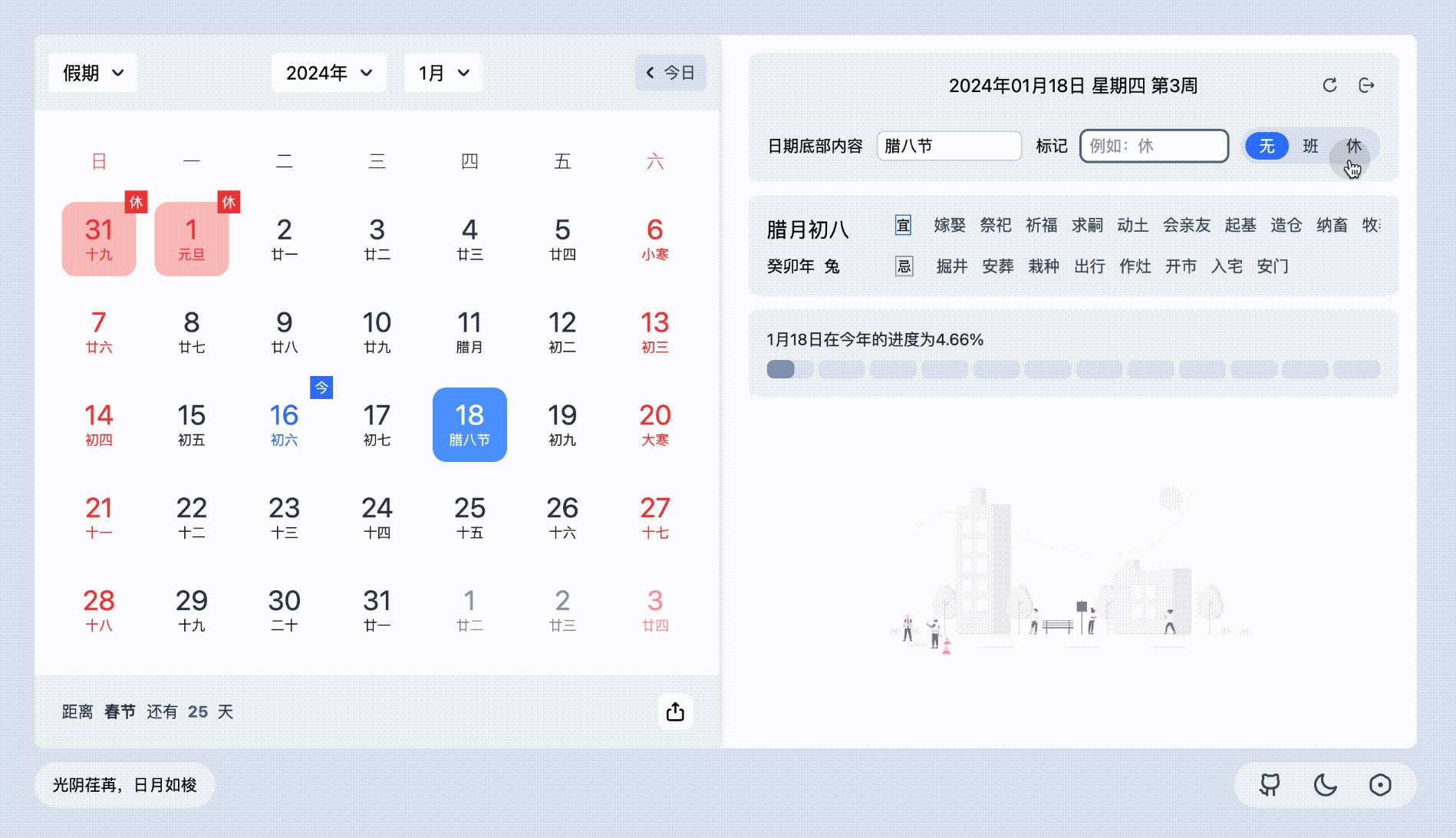
- 選中想要自定義的日期,在右邊點擊修改按鈕
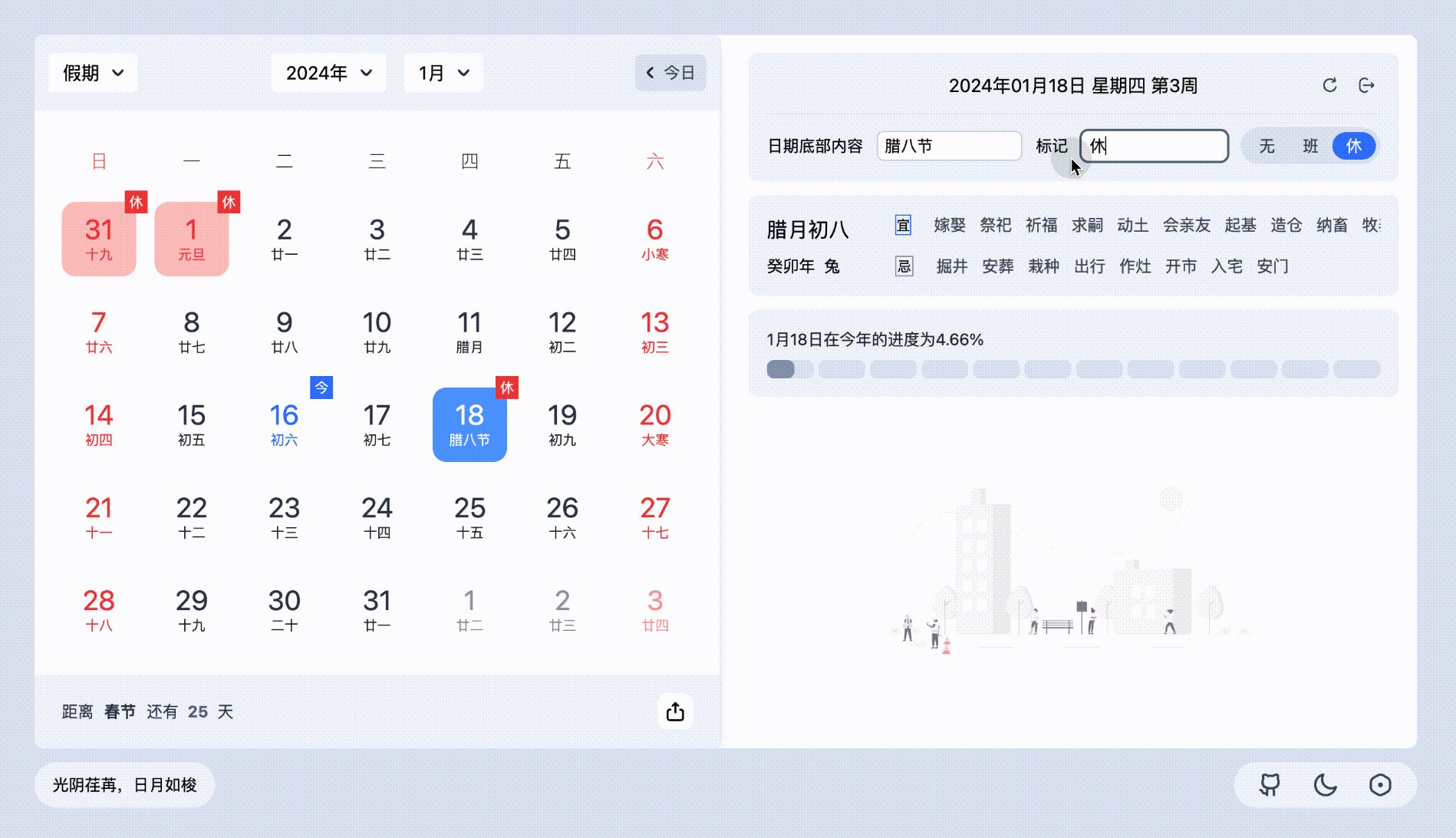
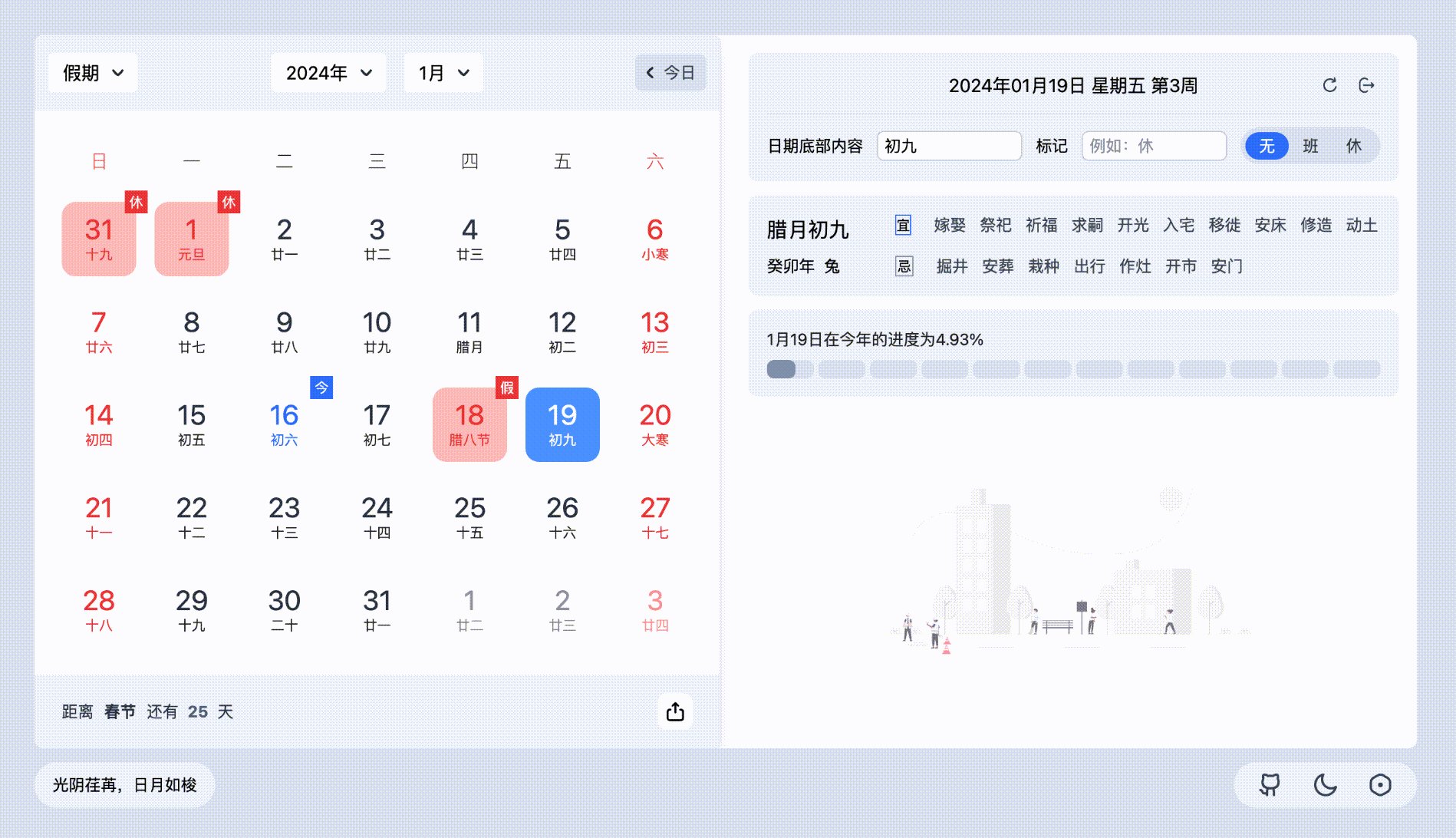
- 在展開的編輯框中修改日期底部的內容或者右上角的標記
- 另外對於班和休這兩種狀態是會有特定的顯示效果,可以直接在最右邊的 Radio Group 中切換直接修改編輯內容 + 樣式

AI Prompt#
在這裡分享一個有趣的實踐,Calendar Remark 的第一行有效代碼基本上是使用 Github Copilot 和 ChatGPT 4 生成的,後面也大量實踐了 AI 輔助編程。
例如 Calendar Remark 的本體是一個日曆應用,使用的技術棧是 React + TypeScript + Tailwind CSS,與 Copilot 的提問對話如下
Me: 使用 tailwindcss 實現一個 calendar,用戶可以切換不同的月份
Me: 使用真實的日期填充日期
Me: 用戶還可以切換年份
Me: 使用中文
Me: 高亮用戶當前日期
可以看到,如果能更清楚的知道自己的需求,那麼在對話中可以獲得更接近要求的答案,例如上面的對話可以改成:
你作為一個熟悉 React 的大師,使用 React + TypeScript + Tailwind CSS 實現一個中文 Calendar,用戶可以切換不同的月份、年份,並且高亮當前的日期,使用真實的日期填充日期,給出完整可以運行的代碼
彩蛋#
最後,分享早期版本的一些截圖,其實可以看到,一開始的時候,核心功能是最重要的,其他的都可以在後期慢慢添加
不過前期也花了挺多的時間在動畫的微調上,後面還在界面上埋了一個 “彩蛋”😂,不知道誰能第一個找出來

另外如果大家對其他部分的代碼感興趣的話,可以在評論區說出來,後面抽空再根據這些對整個項目複盤一下。